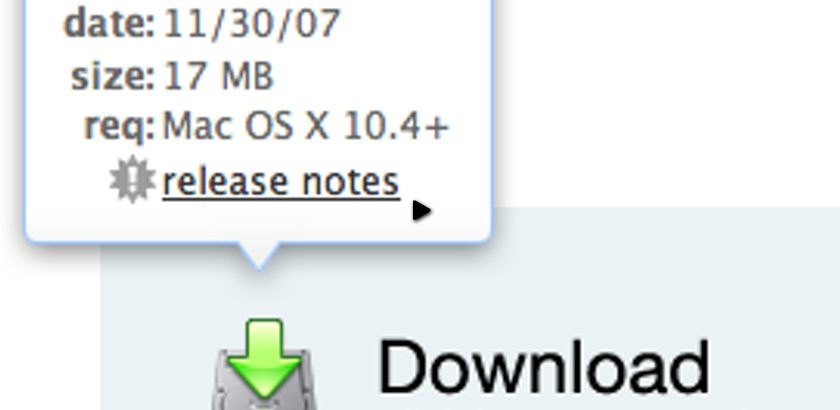
In particular, Jorge Mesa writes to ask how to re-create their ‘puff’ popup bubble shown when you mouse over the download image.
In essence the effect is just a simple combination of effect, but there’s a few nuances to be wary of.

How to Solve the Problem
To create the puff popup bubble effect, we need the following:
- Markup that assumes that JavaScript is disabled. It would be fair to say that the popup would be hidden from the CSS.
- The hidden popup, correctly styled for when we make it appear.
- jQuery to animate the puff effect on
mouseoverandmouseout.
The biggest trick to be wary of is: when you move the mouse over the popup, this triggers a mouseout on the image used to trigger the popup being shown. I’ll explain (carefully) how to make sure the effect doesn’t fail in this situation.
I’ve provided a screencast to walk through how create this functionality. Details on how and what I used can be found below.
Watch the coda bubble screencast (alternative flash version)
(QuickTime version is approx. 23Mb, flash version is streaming)
View the demo and source code used in the screencast
HTML Markup
For the purpose of reusability, I’ve wrapped my ‘target’ and ‘popup’ in a div. The target is the element which the user must mouseover to show the popup.
<div class="bubbleInfo">
<img class="trigger" src="http://mysite.com/path/to/image.png" />
<div class="popup">
<!-- your information content -->
</div>
</div>CSS
There’s very little to the minimum required CSS. Of course, how you markup your bubble will change this, and the screencast uses the version from the Coda web site, so there’s a considerable amount of CSS to style the bubble.
The minimum I recommend for the example is:
.bubbleInfo {
position: relative;
}
.popup {
position: absolute;
display: none; /* keeps the popup hidden if no JS available */
}
This way we can absolutely position the popup against the trigger.
jQuery
To create the effect, we need to run the following animation on the popup element:
Mouse Over
- On
mouseover: reset the position of the popup (required because we’re floating upwards as we puff away). - Animate the popup’s opacity from 0 to 1 and move it’s CSS top position by negative 10px (to move upwards).
- If the
mouseoveris fired again, and we’re still animating – ignore. - If the
mouseoveris fired again, and the popup is already visible – ignore.
Mouse Out
- Set a timer to trigger the popup hide function (this prevents accidentally moving out of the ‘active’ area).
- If a timer is set (to hide), reset the timer (thus only allowing one hide function to fire).
- Once timed out, animiate the popup’s opacity from 1 to 0 and move it’s CSS top position by negative 10px (to float upwards away).
- Set the appropriate flags to indicate the popup is now hidden.
The ‘Trick’
There was one piece of tricky logic that initially I couldn’t work out. Each time I moved the mouse over the popup, it would fire a mouseout on the trigger element – which would hide the popup. This is an undesirable bug.
There may be a another way around this, and from what I can tell, the Coda site developers didn’t solve it this way – but here’s the solution:
You need to clear the timer set in the mouseout (point 1 above) in the mouseover. This completely solves the problem.
Complete Source Code
Here’s the complete source code for the effect, including comments throughout the code to explain what each block is doing.
$(function () {
$('.bubbleInfo').each(function () {
// options
var distance = 10;
var time = 250;
var hideDelay = 500;
var hideDelayTimer = null;
// tracker
var beingShown = false;
var shown = false;
var trigger = $('.trigger', this);
var popup = $('.popup', this).css('opacity', 0);
// set the mouseover and mouseout on both element
$([trigger.get(0), popup.get(0)]).mouseover(function () {
// stops the hide event if we move from the trigger to the popup element
if (hideDelayTimer) clearTimeout(hideDelayTimer);
// don't trigger the animation again if we're being shown, or already visible
if (beingShown || shown) {
return;
} else {
beingShown = true;
// reset position of popup box
popup.css({
top: -100,
left: -33,
display: 'block' // brings the popup back in to view
})
// (we're using chaining on the popup) now animate it's opacity and position
.animate({
top: '-=' + distance + 'px',
opacity: 1
}, time, 'swing', function() {
// once the animation is complete, set the tracker variables
beingShown = false;
shown = true;
});
}
}).mouseout(function () {
// reset the timer if we get fired again - avoids double animations
if (hideDelayTimer) clearTimeout(hideDelayTimer);
// store the timer so that it can be cleared in the mouseover if required
hideDelayTimer = setTimeout(function () {
hideDelayTimer = null;
popup.animate({
top: '-=' + distance + 'px',
opacity: 0
}, time, 'swing', function () {
// once the animate is complete, set the tracker variables
shown = false;
// hide the popup entirely after the effect (opacity alone doesn't do the job)
popup.css('display', 'none');
});
}, hideDelay);
});
});
});Taking it Further
This effect could be perfected by changing the initial reset (popup.css()) code to read from the trigger element and approximate it’s position. In my example, I’ve hardcoded it because I only have one on the page – but you may want to use this effect several times across your page.
You should follow me on Twitter here I tweet about jQuery amongst the usual tweet-splurges!







 New
New

























 Play QuickTime version
Play QuickTime version  Play Flash version
Play Flash version